SOLIS
UI/UX STUDY
Solis was an in depth, semester long, deep dive into UI/UX study alongside the developing of a branded product that could gain traction in a real world environment. I worked in close junction with 1 other student in making my idea a reality. Throughout this study I had the opportunity to personally design a full brand guideline booklet, figma app prototype, promotional video, as well as 3D modeled product design prototypes and supporting materials.



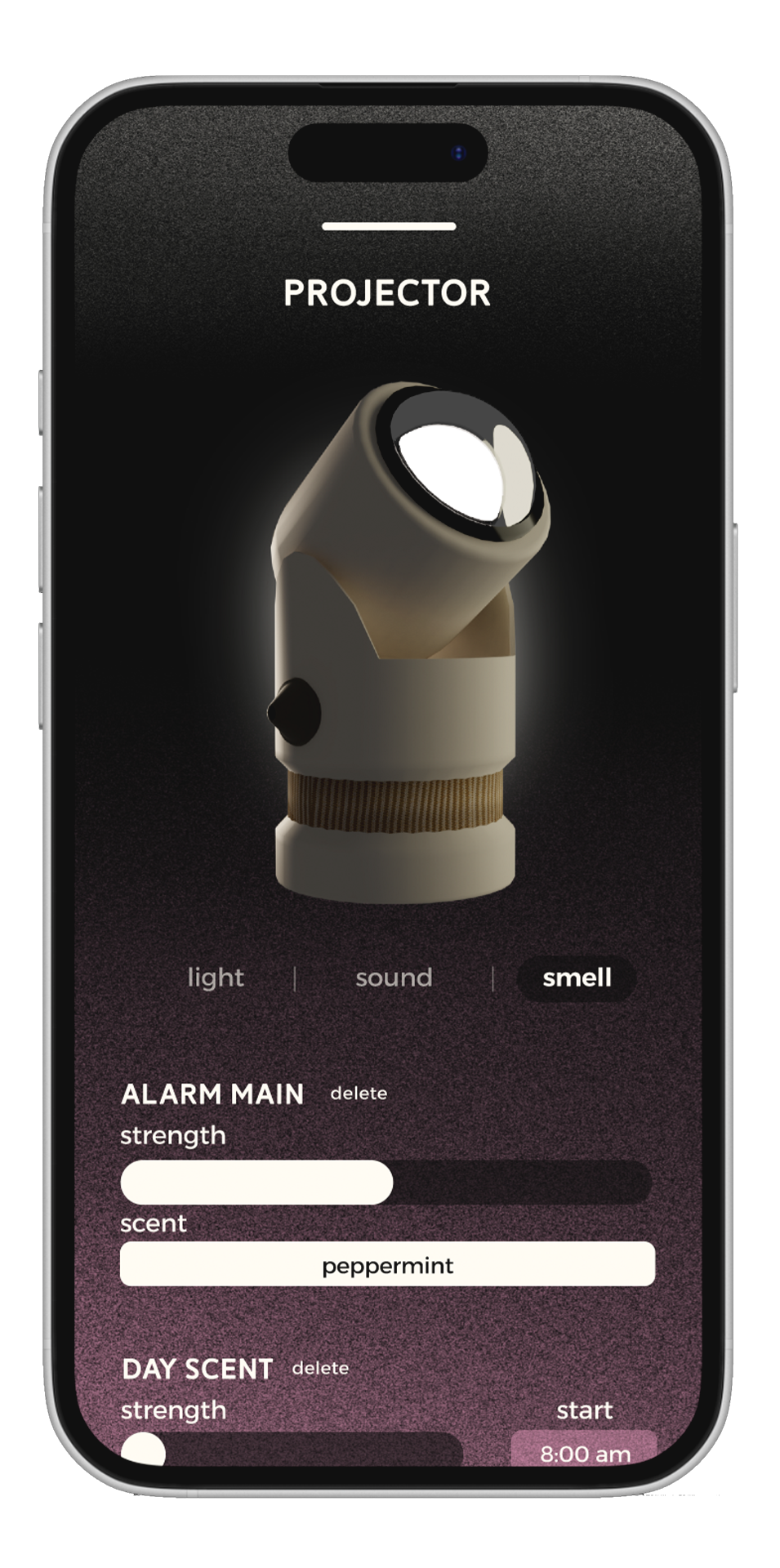
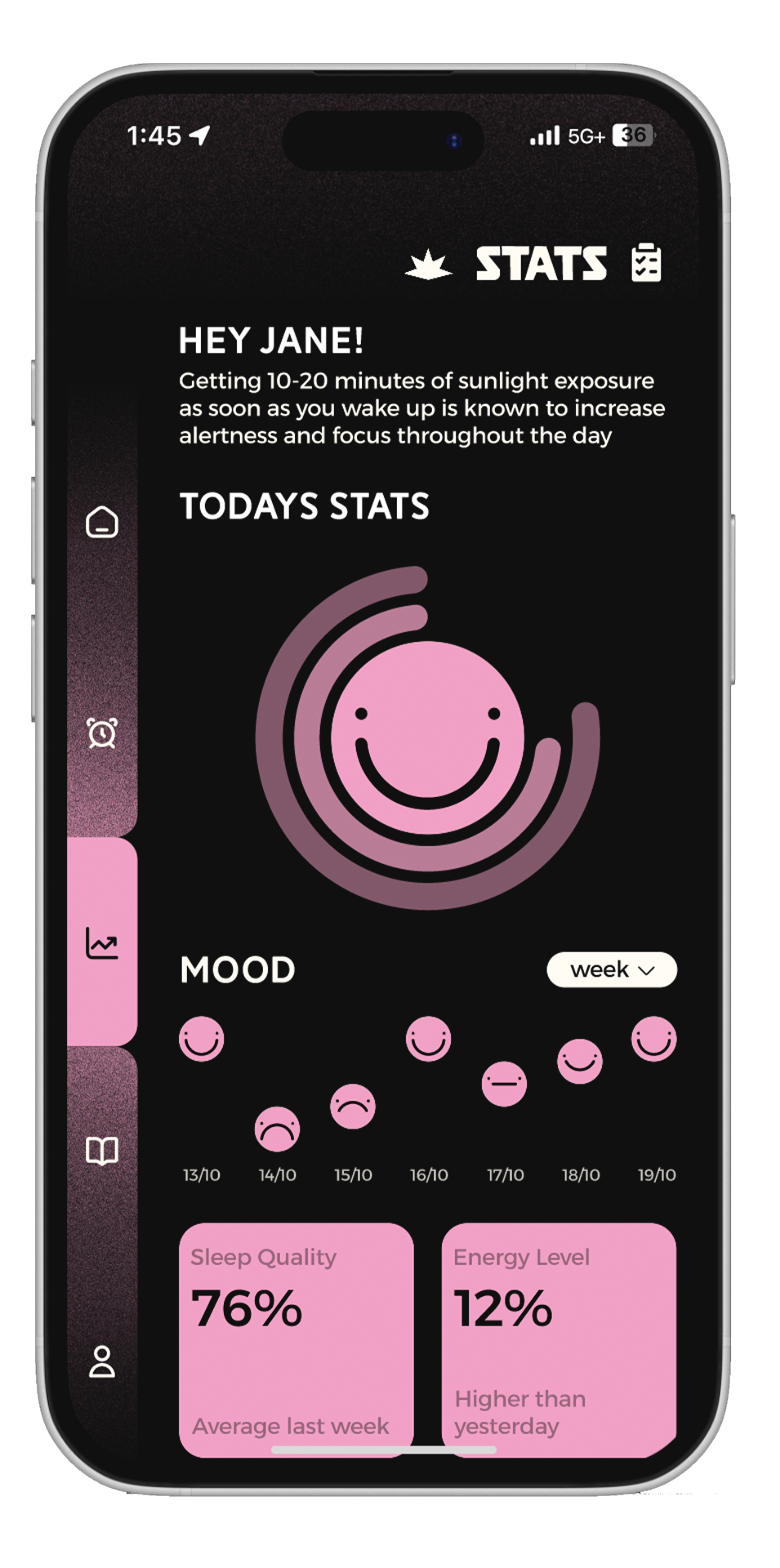
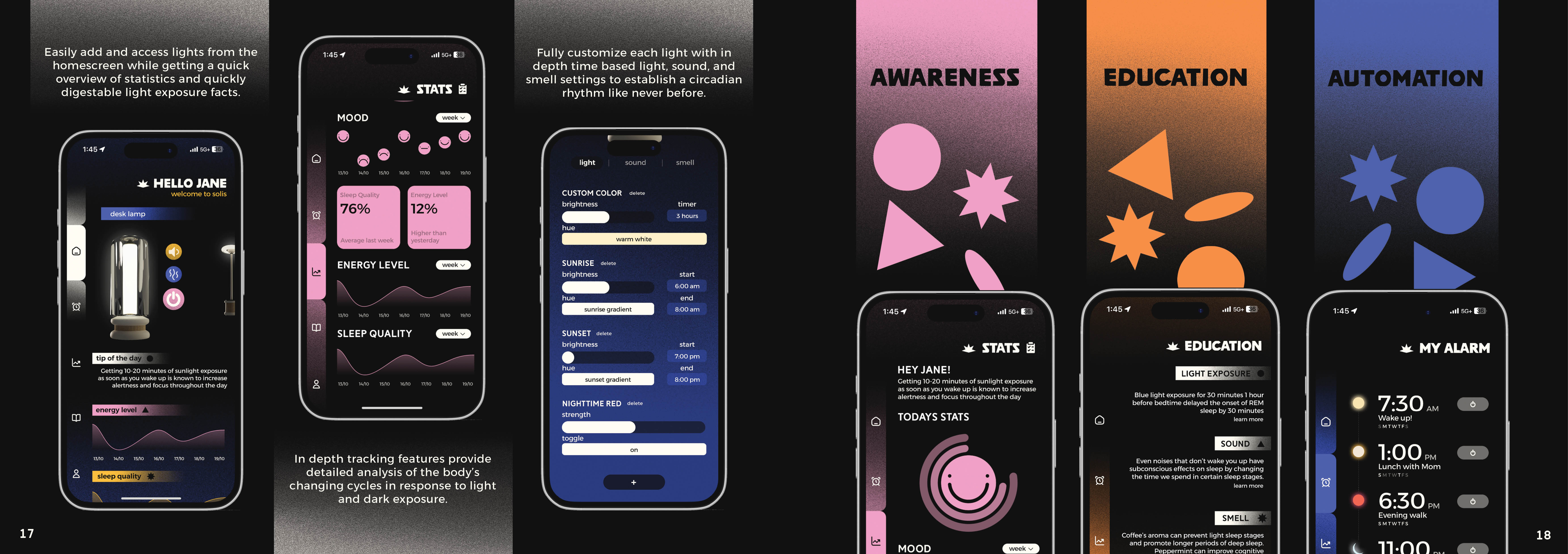
Figma prototype is linked in the iPhones above
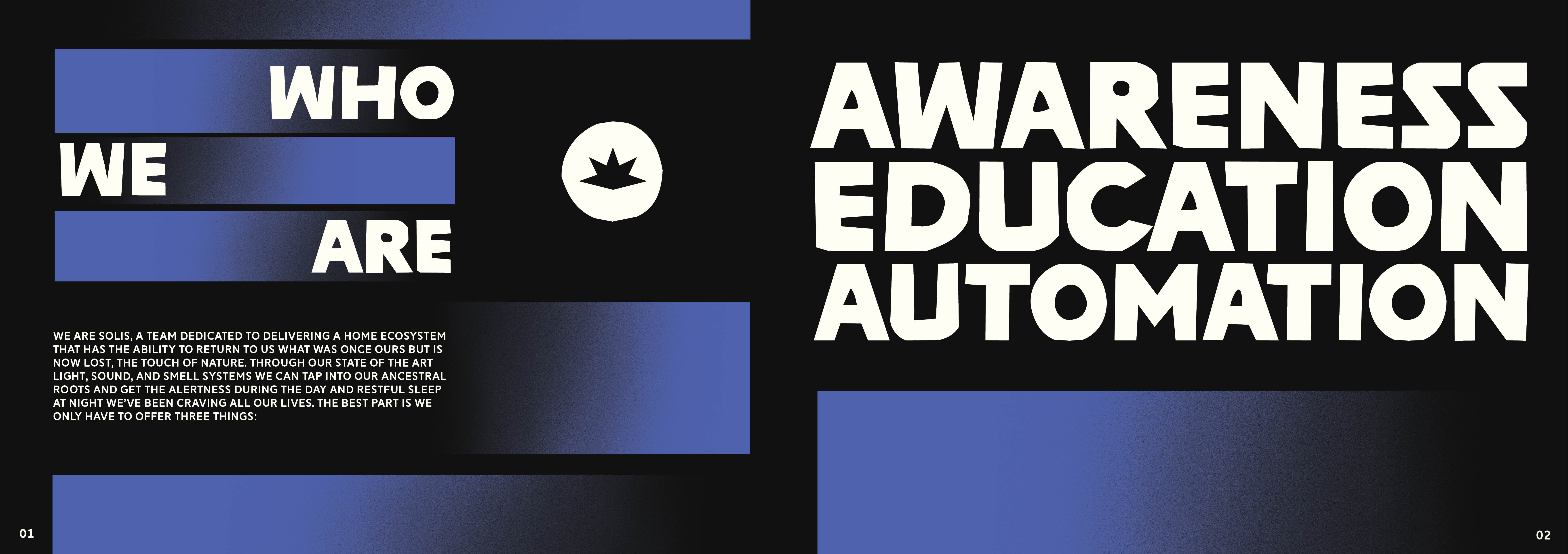
The home ecosystem was then made accessable via a companion app designed around 3 main principles: awareness, education and automation.
In doing so our app is able to increase awareness about the importance of light exposure on human health, provide education to serve as a guidance to those who seek it on their journey to light exposure optimization, and serve through automation to allow the freedom to live fully energized and fulfilled lives.
maintaining a circadian rhythm for those who live in persistently low light areas (in cities, far north in the world where there is very little sun per day in the winter, or in consistently cloudy areas) or for those suffering from Circadian Rhythm Disorder / Seasonal Affective Disorder, both of which require light exposure for the primary treatment.
By the time the project was wrapped up I had made the 3D products, timelapse video, promotional video, and brand guide in their entirety. I also did most of the figma prototype while my partner and I shared the research, parts of the app prototype, and slide show presentations.
All in all, I’m very excited to have seen months worth of research and development pay off in such a complete and satisfying way through this project I had the privelage of being a part of.
The idea in question was a smart home light, sound, and scent oriented product that had the ability to establish and alter the circadian rhythm of the customer by implimenting time based sensory information that had the scientific ability to tell the brain when to rest and when to be alert and ready for the day.












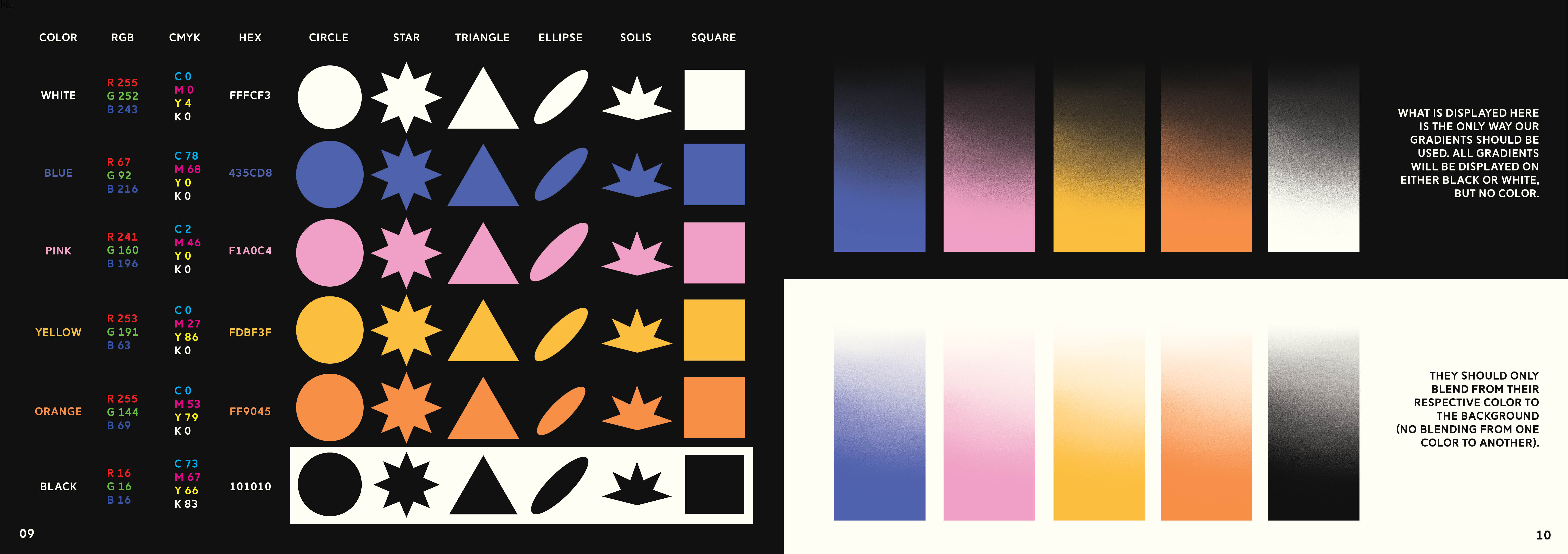
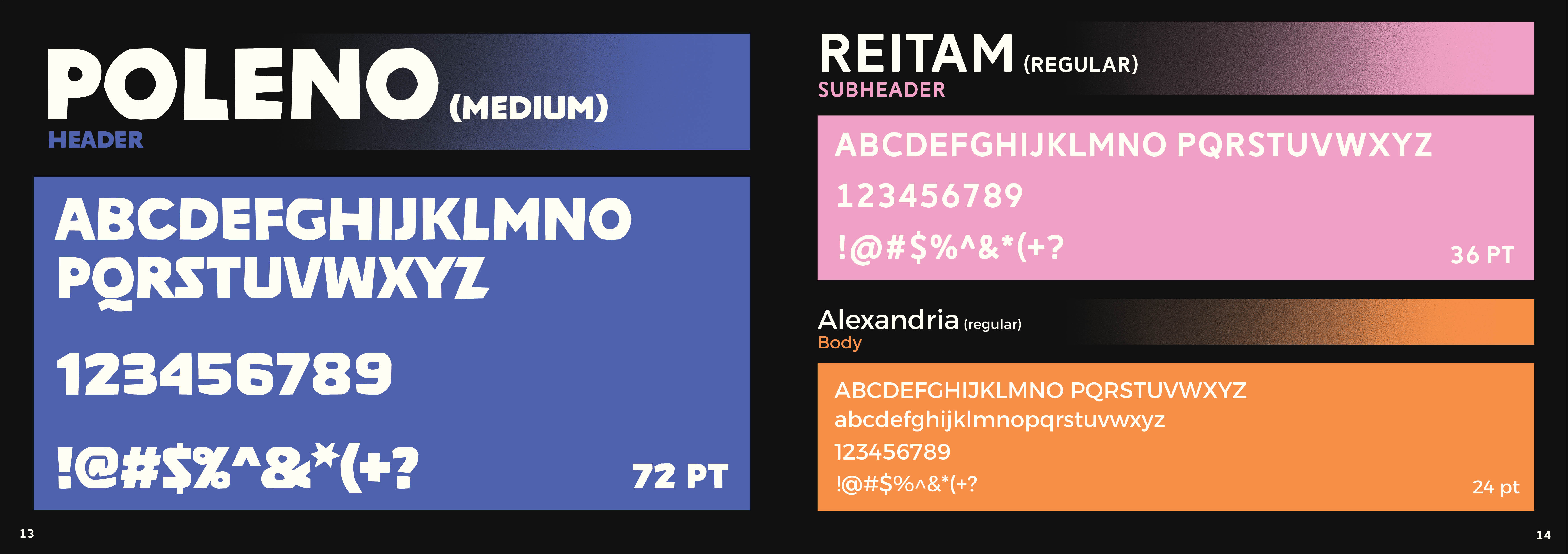
The brand guideline book is a fully functional document that could be handed to an employed designer or anyone curious in our brand related innerworkings and learn all the rules that our potential company would live by featuring logo design, colors, typography, user interface, and supporting assets.



Getting the chance to delve into the world of 3D was also such a joy as I figured out how to incorporate these designs into the overall brand and feel of the project while also creating a design that could someday be a tangible piece of reality.
Applications used:
Adobe InDesign
Brand guide layout and design
Adobe Photoshop
Polishing of lamp renders before use on app, brand guide, and portfolio website
Adobe Illustrator
Logo design, shape designs, companion app initial UI layout
Adobe After Effects
Timelapse video made with rendered frames and final promotional video
Blender
3D modeling, surfacing, and rendering of lamp designs as well as animation and rendering of the timelapse scene
Miro
Early mood boarding, first pass app flowchart, and asset organization
Figma
Companion app prototyping
Procreate
Supporting asset design, such as the textured gradients
